【MID麦点】 原子设计快速构建产品原型
2018/09/21
汽车通过模块化生产,在同一平台上制造不同的车型。我们也尝试通过原子设计(类似模块化),快速验证设计可行性;省下更多时间专注产品策略、交互体验本身。

为什么开始原子设计?
效率/重复使用性
相同的组件可以在不同的页面;重复利用元素,做出无限的变化。
设计一致性
将页面分解成元素,应用在不同的页面。让用户有相同的使用经验,视觉上更为和谐。
进入原子设计
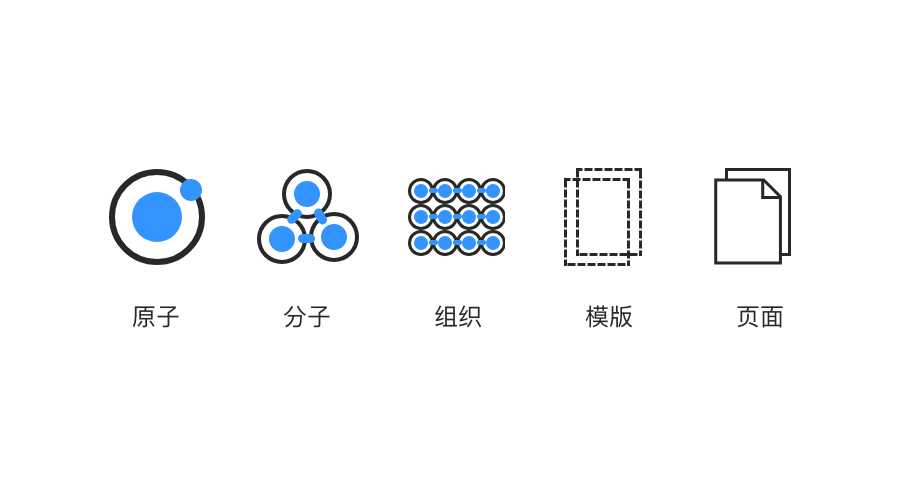
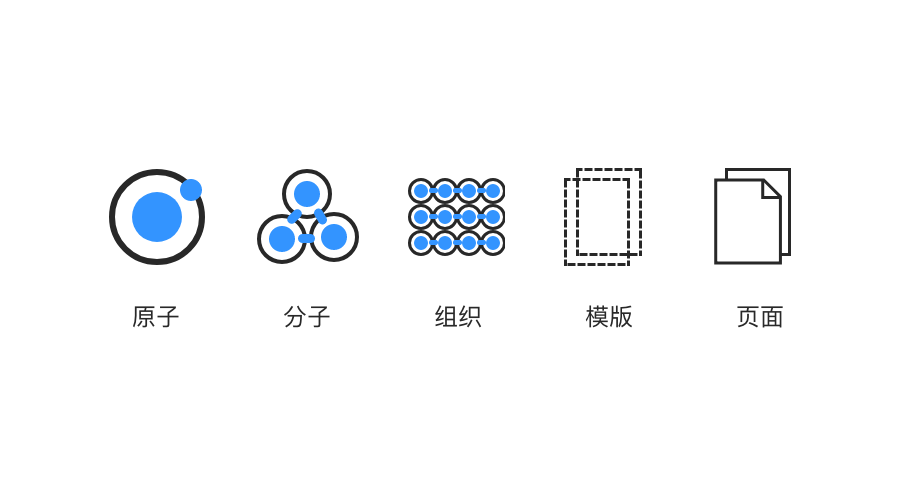
原子设计是由五个不同的阶段组合,更规范、更有层次创建界面设计系统的方法论。原子设计的五个阶段是:

原子:网页构成的基本元素,HTML标记,例如标签、输入等,也可以为抽象的概念,例如字体、色调等。
分子:由元素构成的简单的UI组件
组织:相对分子而言,较为复杂的构成物,由原子及分子所组成。
模板:以页面为基础的架构,将以上元素进行排版
页面:将真实内容应用于模板,以最终UI演示。
分子:由元素构成的简单的UI组件
组织:相对分子而言,较为复杂的构成物,由原子及分子所组成。
模板:以页面为基础的架构,将以上元素进行排版
页面:将真实内容应用于模板,以最终UI演示。
移动端原型中应用原子设计
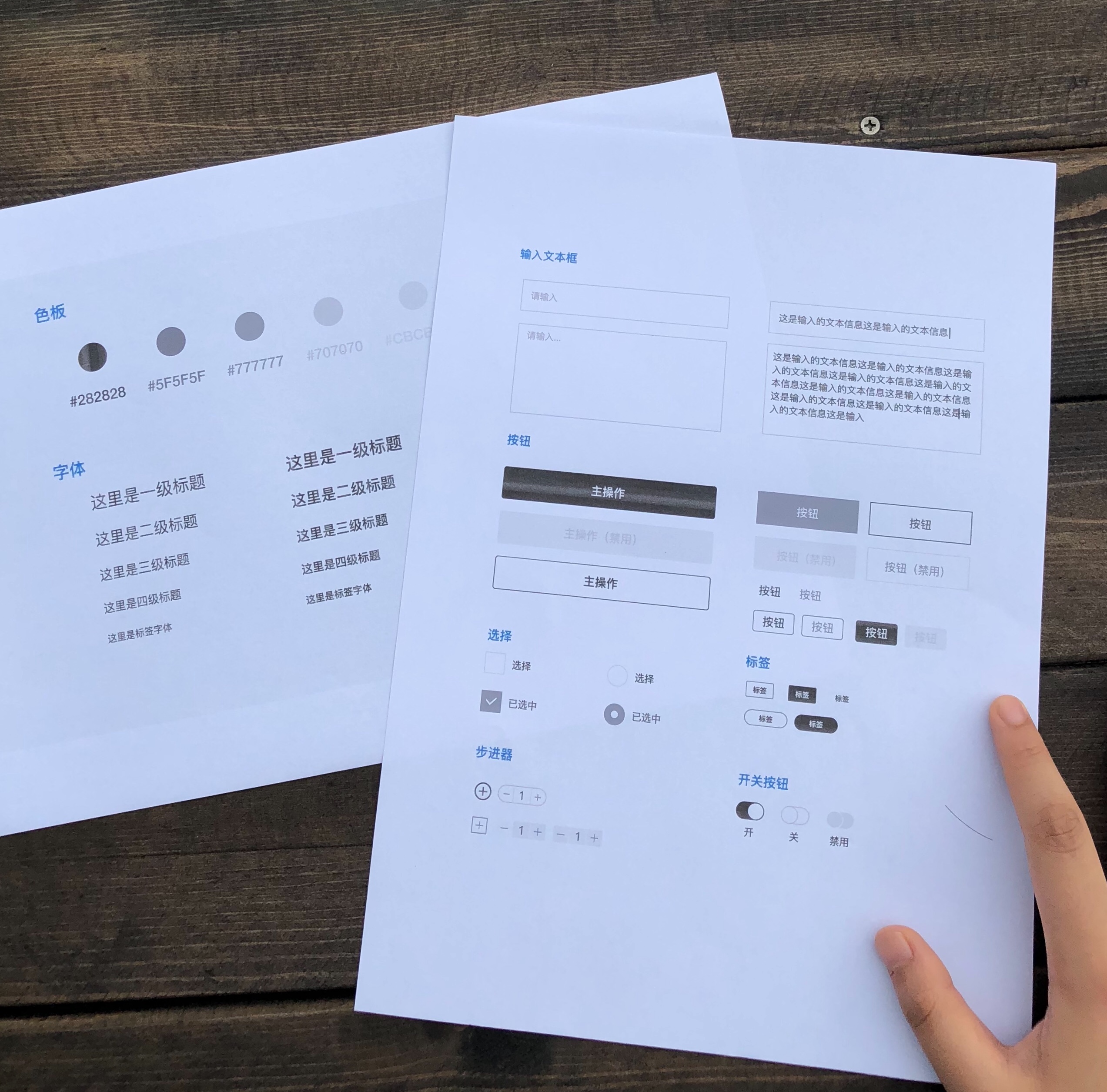
1.设计原子
首先,我们定义了原型中的原子元素
抽象元素:色板、字体等
具体元素:HTML中的标记(按钮、输入框、标签、工具提示等)

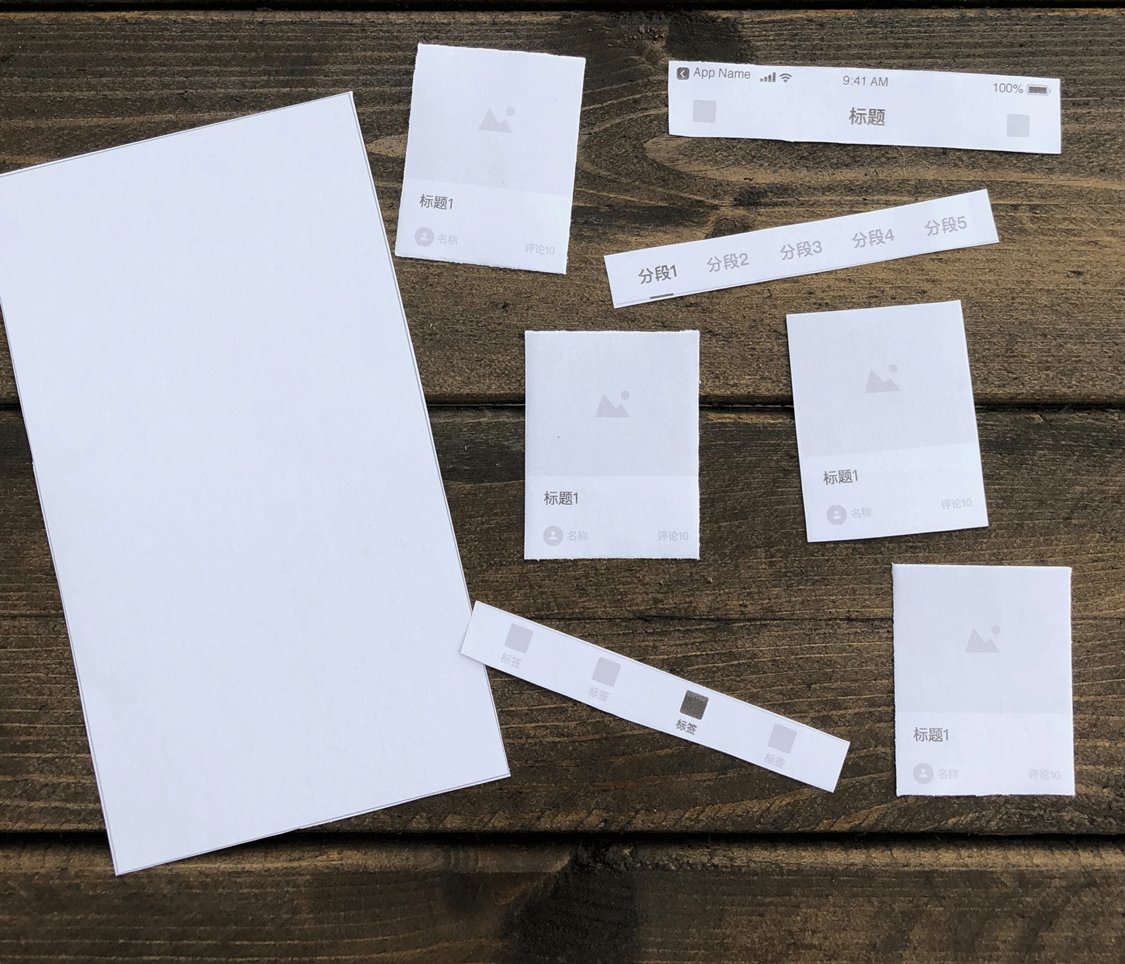
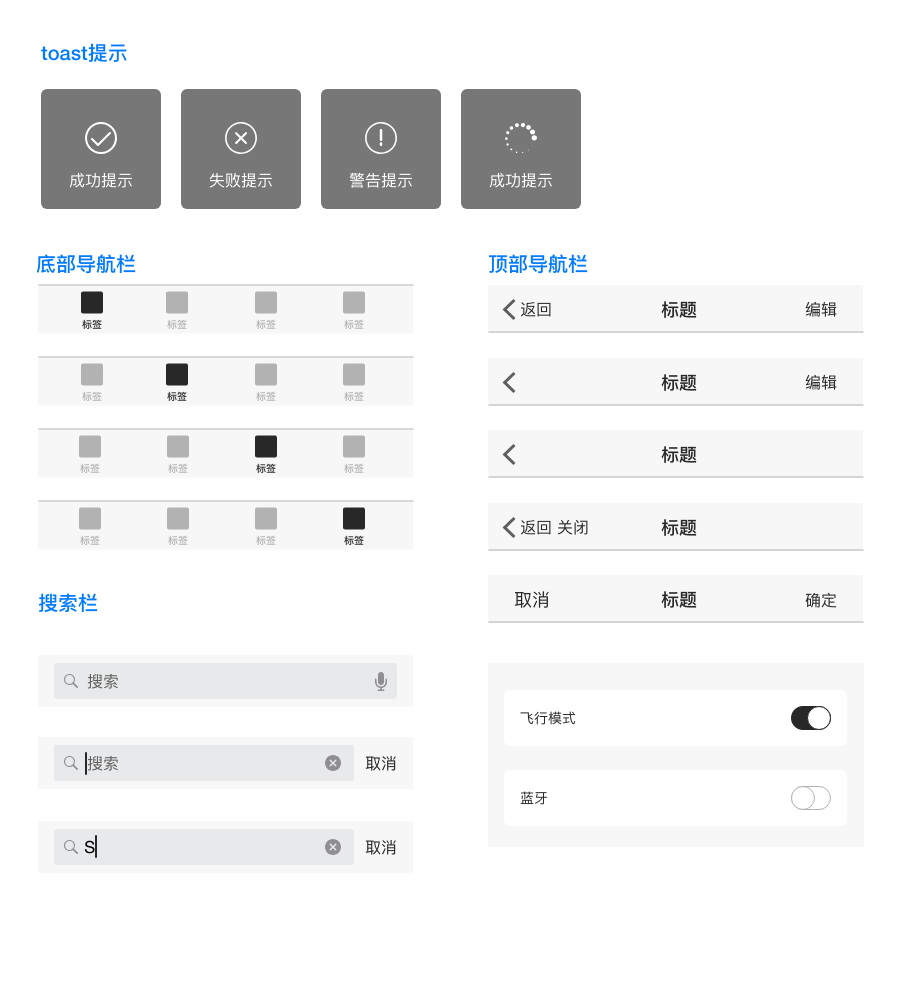
2.设计分子
分子是原子的简单组合,可以重复使用。例如输入框、按钮、图标组合在一起就可以构成简单的搜索栏。
-
从以往设计的产品中,找出使用次数很多的元素。例如:搜索栏、分段控件等;
-
用我们设计的原子元素来组装成这些分子。

3.设计组织
组织是分子的组合,组成相对复杂的部分。比如卡片、评论列表、轮播图、资讯列表项等

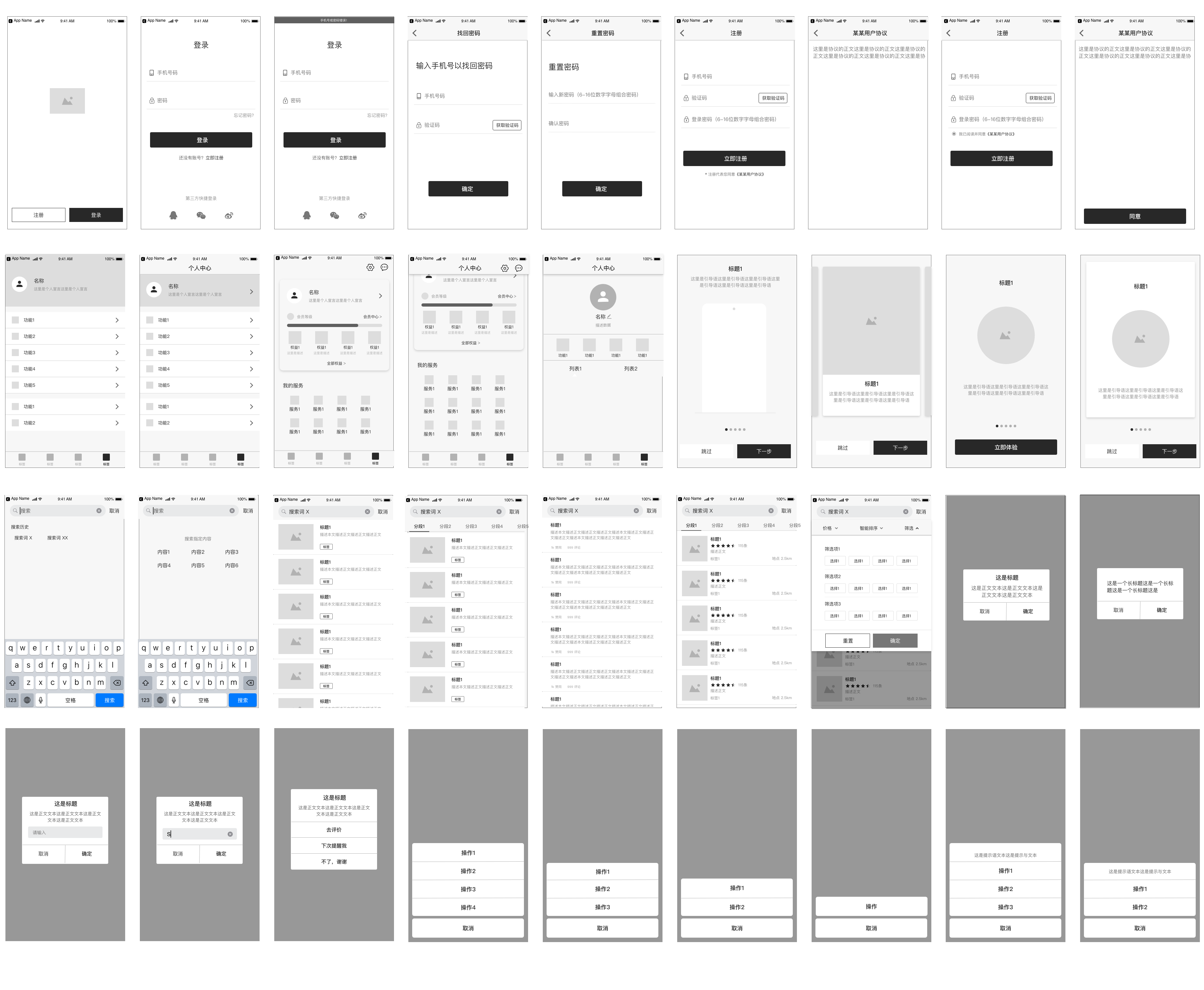
4.设计模版
模板是页面级别的对象,它将组件放置在布局中,并显示设计的底层内容结构。我们将常用的功能模块做成模版,比如登录注册、引导页、个人中心、搜索页、弹窗操作页等。

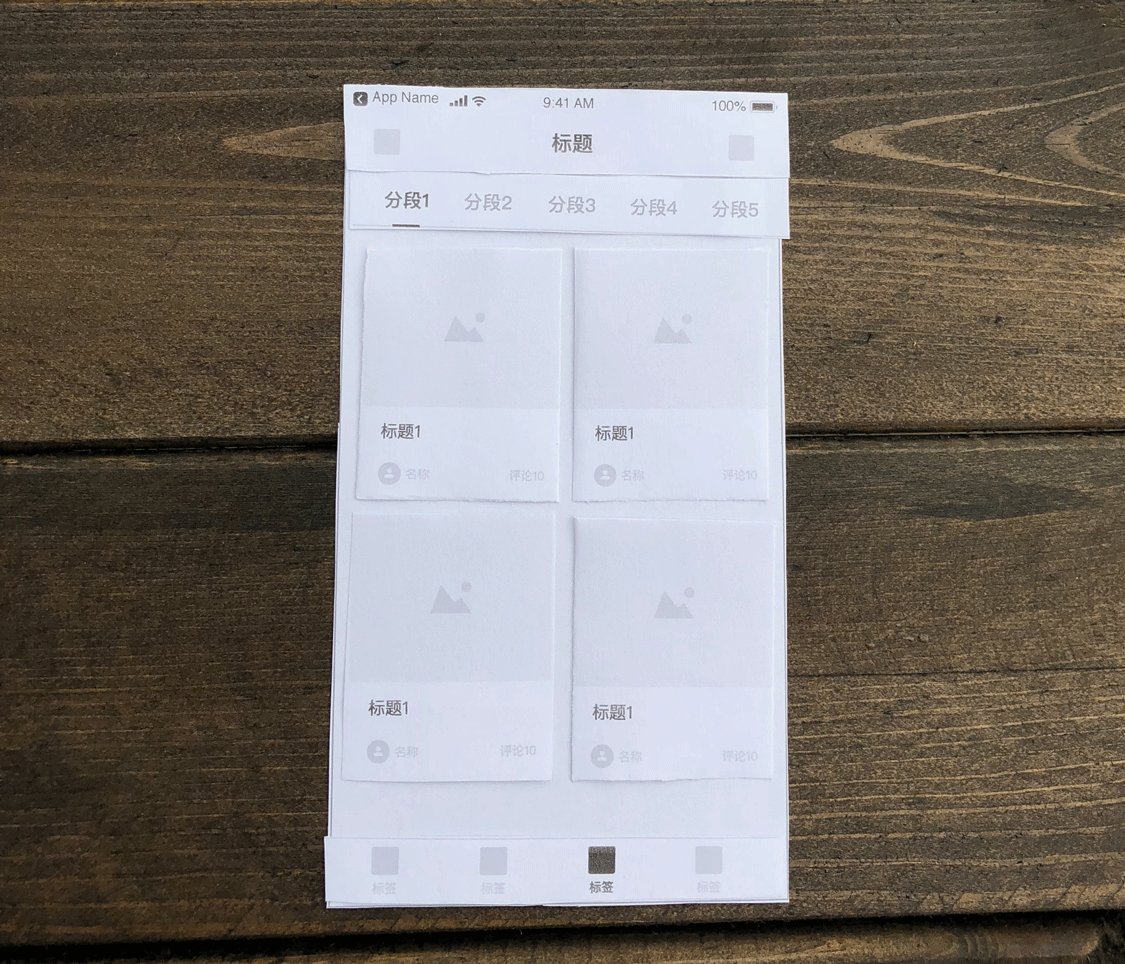
5.设计页面
最后,我们通过视觉设计师将真实的内容注入模版看到了产品最终的UI。原子设计是在不断发展和变化的,配合日常工作需要我们会继续对产品原型进行维护和更新。
文 案 | 唐姚
摄 影 | 张闻颖

MID麦点体验创新设计
拖放图片到这里
将图片拖放到这里,图片会自动添加到 Eagle 保存